_____ HIGH FIDELITY DESIGNS
Critical User Journey
Build new lineup
After logging in, she selects her team and chooses the game "at Mariners". After confirming the information, she clicks "Build New Lineup", which takes her to a new page. There, she quickly selects "Auto Draft" for a quick and easy option, since she knows little about baseball.
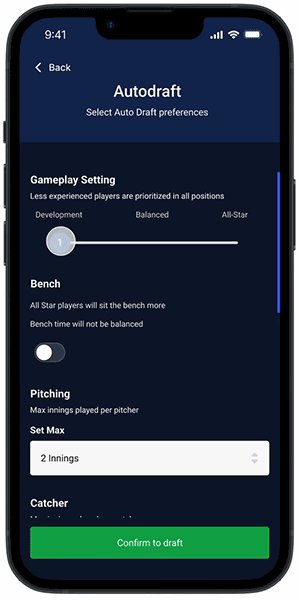
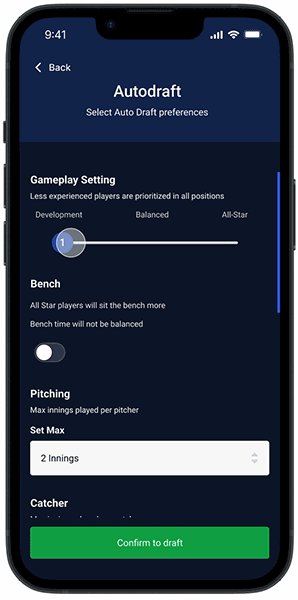
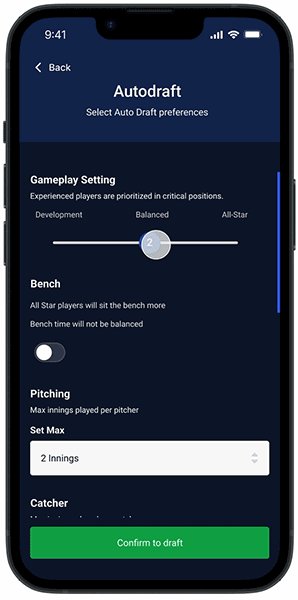
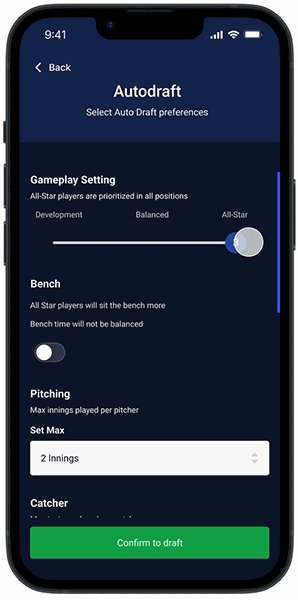
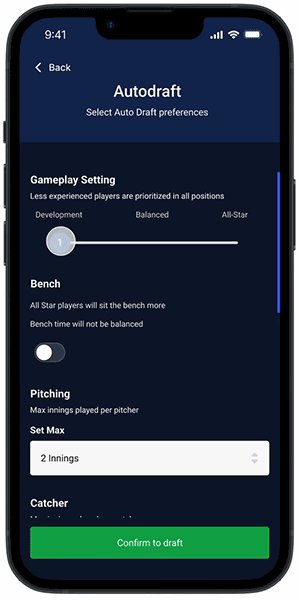
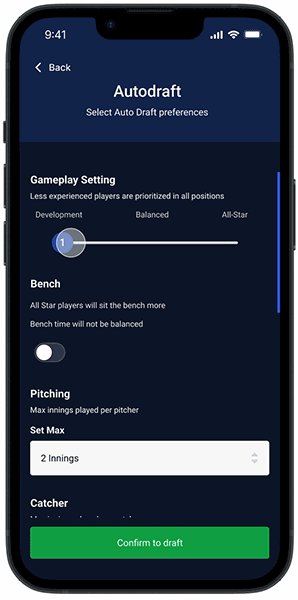
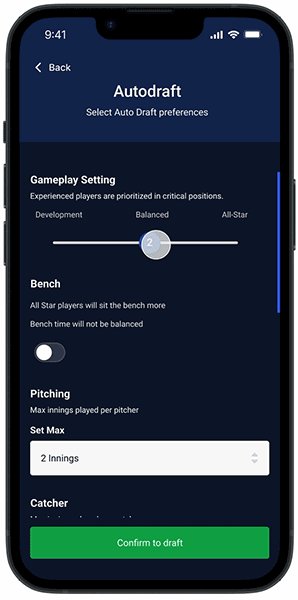
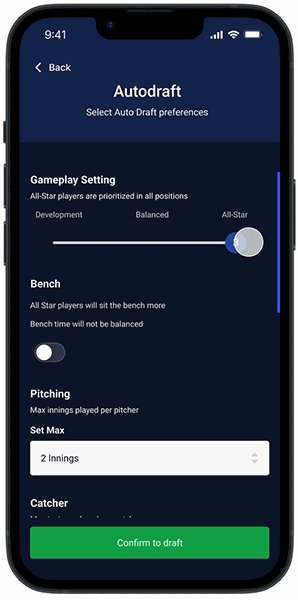
Autodraft setting
Vanessa was confused by the different options for play styles in the old design. However, the new design includes descriptions for each option, allowing her to better understand what they each entail. The bench options will be automatically set depending on her choices for the play style.
Development: Less skilled players will get more chances to play in all the positions
Balanced: All the players will get a chance to play
All-star: More experienced players will get more chances to play
Old

New

Switch between different views
Vanessa did not understand what "List View" meant in the old design. With the new design, she uses the toggle to switch between field view and list view. Now she knows that it is just a different way of presenting the same information. Additionally, the "Hitting Lineup" button at the bottom of the screen is clearer than the previous design's simple "H" button. After finishing her job as a coach, she can now simply enjoy watching her son play.
Old

New

Prior to the game, he arranged preferred positions for each player to assist them in developing the necessary skills.

Manual draft
When building the lineup, he selects the "Build from scratch" option and manually positions all players.

Provide help for the users - Equity map and Hitting lineup
He checks the equity map and hitting lineup throughout the game to ensure that all of his players have a chance to play.
An information pop-up is added when he first time enters "Equity map" to explain the system. With this, he has a clear understanding what equity map is.

When he notices that Willie and Dori have already been sitting on the bench for three innings, he quickly switches out other players and puts them on the field for the next inning. Now he finally has everything in his control and make sure every player in his team can enjoy playing baseball.
Old